En un proyecto de React Native para Android y iOS tenemos por lo menos 3 lugares en donde se establece la versión de nuestra App:
- Package.json
- build.gradle (Android)
- Info.plist (iOS)
Estos 3 lugares deben ser modificados cada vez que modificamos la versión o cuando generamos una nueva compilación. Esto último es muy importante al subir a las tiendas ya que se requiere que el número de compilación se haya modificado en relación con la versión subida anteriormente.
Si bien son cambios sencillos, también suele suceder que nos encontremos frecuentemente repitiendo este proceso, por lo que, para simplificar y evitar errores, es recomendable automatizar nuestro día a día utilizando yarn version (o si usamos npm: npm version).
Básicamente, nos permite modificar la propiedad version del archivo package.json de nuestro proyecto de forma automática:
1
2
3
4
5
6
7
8
9
10
11
12
{
"name": "jTracker",
"version": "1.0.0",
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
},
...
}
Hasta aquí muy simple. Pero también hace adicionalmente dos cosas en caso de estar dentro de un repositorio git:
- Hará el commit con el cambio realizado.
- Generará un tag de versión
Esto es fácil de comprobar:
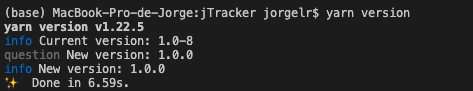
- Ejecutar
yarn versionen modo interactivo: nos solicitará el número de versión en el formatoMAJOR.MINOR.PATCH(por ejemplo 1.0.0):

Nota: Tanto yarn como npm esperan que la versión se encuentre en el formato conocido como semver (Versionado Semántico). Para conocer más sobre esta especificación consultar semver.org
- Mostrar el último commit con el comando
git log -p -1:

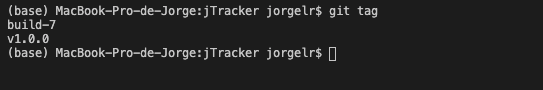
- Mostrar el tag con el comando
git tag:

Con esto, hemos modificado solo uno de los 3 lugares que habíamos mencionado requieren ser modificados cada que creemos una nueva versión. En caso de las modificaciones de los archivos específicos de Android y iOS, estos los modificaremos usando una herramienta llamada react-native-version y la encadenaremos con lo aprendido hasta ahora.
Una característica que hace muy útil al comando yarn version es que en el mismo archivo package.json dentro de la propiedad scripts, se definen tres propiedades llamadas preversion, version y postversion que se ejecutan en la siguiente secuencia:
preversionse ejecuta antes de cualquier cosa y establece una variable de ambiente llamadanpm_package_version. En el scriptpreversionesta variable se refiere a la versión antes del cambio.- hacer el cambio de versión en
package.json - ejecutar el script
versiondondenpm_package_versionahora se refiere a la nueva versión. - Commit y etiquetado en git.
- ejecutar script
postversion
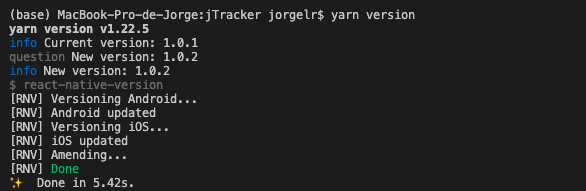
Es así como podemos ejecutar automáticamente react-native-version cada vez que ejecutamos yarn version haciendo uso del script postversion:
Instalación de react-native-version:
yarn add react-native-version --dev
Agregar en postversion:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"name": "jTracker",
"version": "1.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint .",
"postversion": "react-native-version"
},
...
}
Ejecutar yarn version