La configuración de Crashlytics es un proceso bastante sencillo y bien documentado en el sitio de Firebase por lo que no nos detendremos mucho en esto. Los únicos cambios requeridos son en ambos archivos build.gradle (top-level y app-level). (Ver cambios en github)
Una vez hecha la configuración, en el sitio de Firebase, sección Crashlytics, se nos pide forzar un crash para poder validar que la configuración es correcta:

Para poder forzar el crash usaremos una librería llamada React Native Firebase.
React Native Firebase es una colección de paquetes que nos permiten trabajar con los servicios de Firebase en React Native de forma sencilla, ya sea para apps en iOS o Android. En este blog estaremos revisando algunos de estos servicios y su equivalente React Native Firebase por lo que es un buen momento para implementar la librería en el proyecto.
Los únicos pasos para instalar son los siguientes:
yarn add @react-native-firebase/app
yarn add @react-native-firebase/crashlytics
Con lo que ya podremos hacer uso de esta API para generar un crash, entre otras cosas. Para lograr esto vamos a agregar un botón en jTracker, específicamente en el tab Acerca de:
Agregamos el módulo de Crashlytics de React Native Firebase:
import crashlytics from '@react-native-firebase/crashlytics';
Creamos un botón que al oprimirse ocasionará que haya un crash nativo en la app:
<Button
onPress={() => crashlytics().crash()}
title='Crash me'
/>
Este es el resultado:
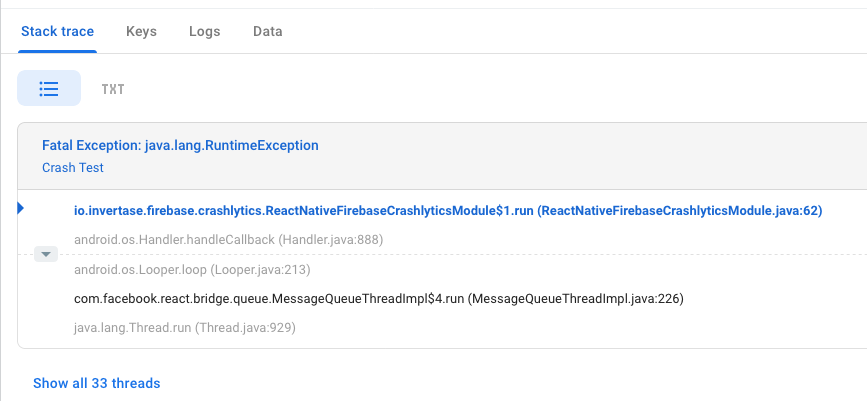
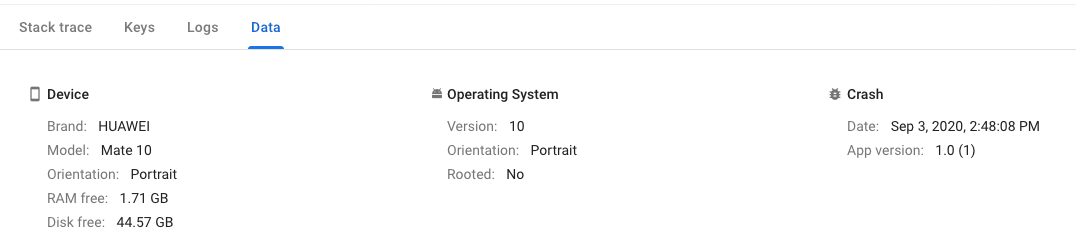
Si todo se ha configurado bien, tendremos los datos de nuestro crash directamente en nuestra cuenta de Firebase. Ejemplo: